Nginx Proxy Manager で WordPress 備忘録です.
Nginx Proxy Manager について
Nginx Proxy Manager は高速が売りの Web Server である NGINX を用いたリバースプロキシアプライアンスソフトウェアで docker で簡単に導入できるのですが,詳細については記事

にまとめていますので,こちらをご覧いただければと思います.
今回の構成
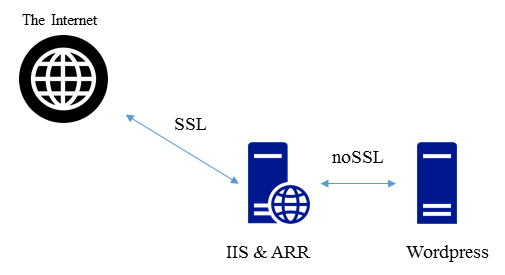
今回は以下の構成を仮定します.
- Eginx Proxy Manager と WordPress は docker で同一サーバー(192.168.0.10)に導入する.
- 既に少なくとも 443 と 80 番ポートはこのサーバーにポートフォワーディングされるようルーターの設定を終えている(ヘアピン NAT 等も設定されている)
- 適切に DNS が設定されており,適当な FQDN (今回は www.hogehoge.net とします)でルーターにアクセス可能である
Nginx Proxy Manager の導入
これは前の記事

をご覧ください.
WordPress の導入
今回は docker-compose で導入します.まず,docker-compose.yaml ファイルを以下の内容で作成します.
$ vi docker-compose.yaml
version: '3.1'
services:
wordpress:
image: wordpress
container_name: wordpress
restart: always
ports:
- 8080:80
environment:
WORDPRESS_DB_HOST: db:3306
WORDPRESS_DB_USER: wordpress
WORDPRESS_DB_PASSWORD: wordpress
WORDPRESS_DB_NAME: wordpress
volumes:
- /var/lib/docker/volumes/wordpress/html:/var/www/html
db:
image: mysql:5.7
container_name: mysql
restart: always
environment:
MYSQL_DATABASE: wordpress
MYSQL_USER: wordpress
MYSQL_PASSWORD: wordpress
MYSQL_RANDOM_ROOT_PASSWORD: MYSQL_RANDOM_ROOT_PASSWORD
volumes:
- /var/lib/docker/volumes/wordpress/db:/var/lib/mysql
あとは,
$ docker-compose up -d
のように起動するだけです.このあと http://192.168.0.10:8080 にアクセスすれば WordPress の初期設定ができるはずです.初期設定は適当に終わらせておいてください.
Eginx Proxy Manager の設定
特に変わったことはしません.
まず,上部メニューの「SSL Certificates」から右上の「Add SSL Certificates」から「Let’s Encrypt」を選び,出てくる項目について,
- Domain Names: www.hogehoge.net
- Email Address for Let’s Encrypt: 自分のメールアドレス
- I Agree to the Let’s Encrypt Terms of Service を有効化
し,「Save」を押します.「Test Server Reachability」を押してもエラーが出ますが,気にせず,しばらく待てば www.hogehoge.net の証明書が SSL Certificates のメニューに登録されるはずです.もし,エラーが出て証明書がメニューに登録されなかった場合はルーターのポートフォワーディング等の設定がきちんとできていない可能性が高いです.
次に,上部メニューの「Host」から「Proxy Hosts」を選び,右上の「Add Proxy Host」を選び,出てくる項目について以下の通り設定し「Save」を押してください.
- Details メニュー
Domains Names: www.hogehoge.net
Scheme: http
Forward Hostname / IP: 192.168.0.10
Forward Port: 8080
Cache Assets を有効化
Block Common Exploits を有効化
Websockets Support を有効化 - SSL メニュー
SSL Certificate: www.hogehoge.net を選択
Force SSL を有効化
HTTP/2 Support を有効化
HSTS Enabled を有効化
WordPress の設定
これもまた変わったことはしません.と言うか,変わったことはしてはダメです.
必要なことは,http://192.168.0.10:8080/wp-login.php にアクセスし,ログインして出てくるWordpress の「ダッシュボード」で「設定」,「一般」の順にアクセスして出てくる「一般設定」の
- WordPress アドレス (URL)
- サイトアドレス (URL)
を https://www.hogehoge.com に変更するだけです.
逆に,
Running WordPress behind Nginx Proxy Manager
byu/Elegant-Crazy-3476 innginxproxymanager
とか
などに記されている設定を Eginx Proxy Manager や wp-config.php などに行うとなぜかうまく(少なくとも私の場合は)動作してくれませんでした.これらの設定って WordPress でリバースプロキシを使うためにやらないといけない必須の設定のハズなんですが,なぜかうまくいかない.

なお,設定のやり方や試したことから予想できることだと思いますが,当初は,例えばローカルからは hogehoge.local という URL でアクセス,インターネット経由でアクセスするときは www.hogehoge.net という URL でアクセスするって形を想定していたんですが,URL の書き換えがどうしてもうまくいきません.原因が何かはいまのところわかっていませんが,ヘアピン NAT をきちんと設定してさえいればこれでも全く困らないので,まぁ良いかと思っています.
なお,このやり方で実際に構築してみたサイトは以下の通り.

我が家の癒しな「ピヨ」ちゃんの日記です(遊んであげたかどうか記録つけてないと忘れるのでどうせならと言うことで blog 化した).いまのところはなるべく毎日更新しようと(つまり毎日遊んであげようと)思っているのですがいつまで続くことやら……ですね.
以上!
